Forms are the undeniable necessity of a checkout process. The customer must fill out a form with their order details. The ease at which a customer can do this can greatly affect your checkout’s abandonment rate. Creating a form that’s easy to fill out and understand isn’t as simple as you may think with many different factors at play regarding how a customer perceives the data input process.
Layout
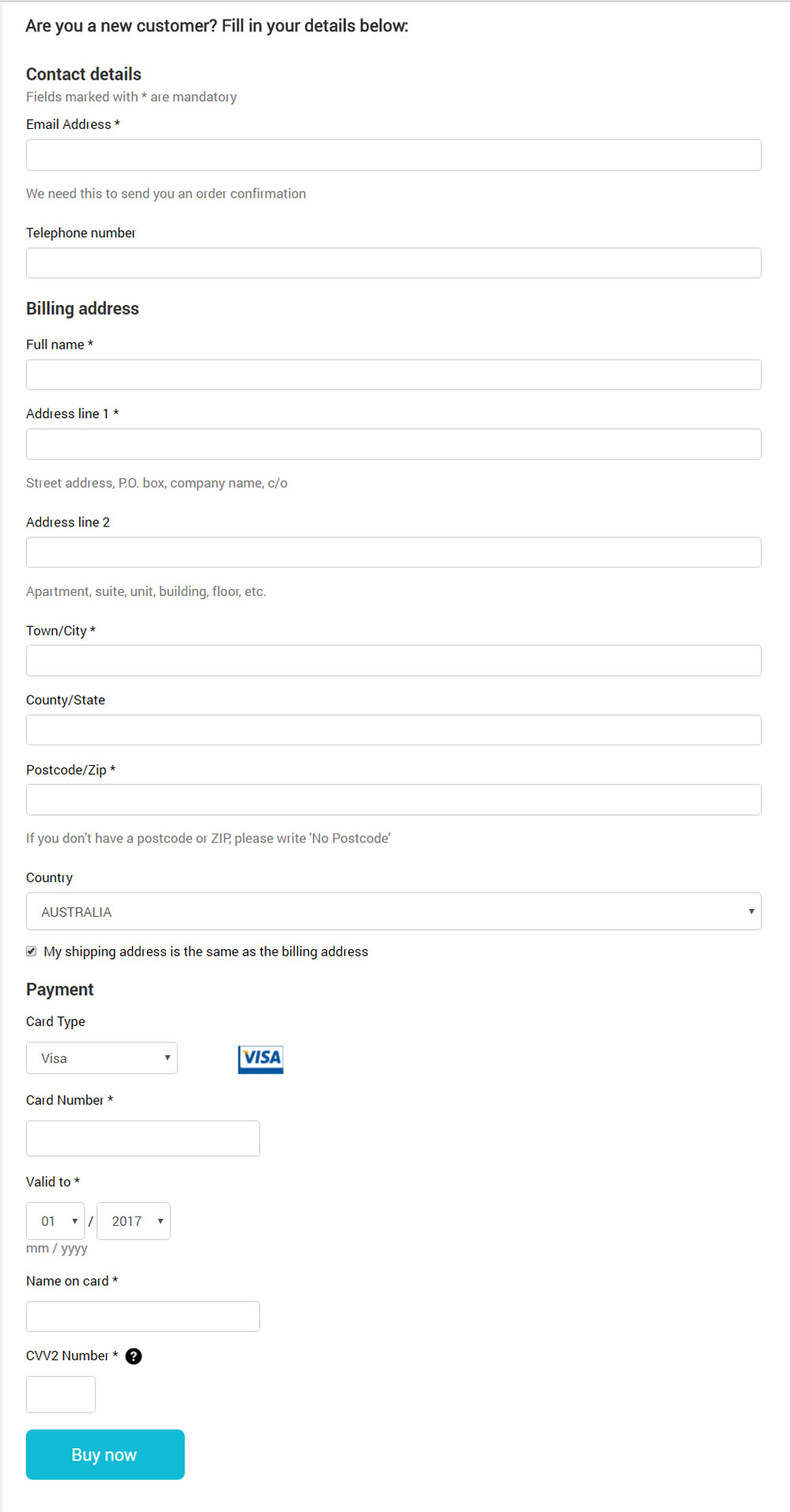
Eye tracking studies performed on users comparing different form layouts have revealed presenting form elements in multiple columns often confused the customer. Customers were found to often miss filling out parts of the form entirely by only sticking to a single column in the case of a form being split between multiple columns. The only exceptions to this rule were when they encountered a first name/last name or country/state fields where it was expected the fields would be side-by-side. Try to avoid multiple column form layouts where possible to increase form usability.

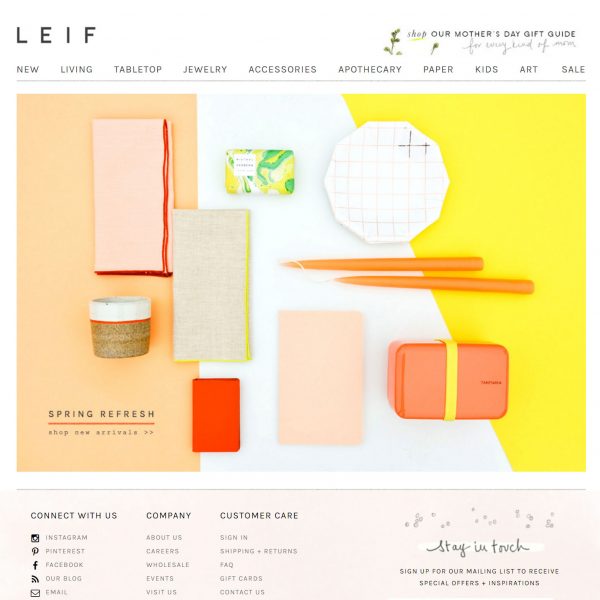
Book Depository utilises the one-column checkout. You can see that it’s really easy to understand and no fields will be skipped over.
Fields
Privacy is a big concern of users on the internet today. There is a constant flow of news articles confirming certain companies data has been breached and released publically. With this in mind, consumers have become wary of providing too much personal information when going online.
If a field is not required to process an order, don’t ask for it in the form! Remove any fields marked as required or better yet remove the field entirely from the checkout process if possible. For fields such as phone number which can be seen as intrusive, offering a brief explanation as to why you’re collecting the data to the customer via a label or tool-tip is found to alleviate concerns.
A major complaint of customers as outlined in the first article of this series was “the checkout process was too long” so to that end the fewer form fields required the better.
Labels and descriptions
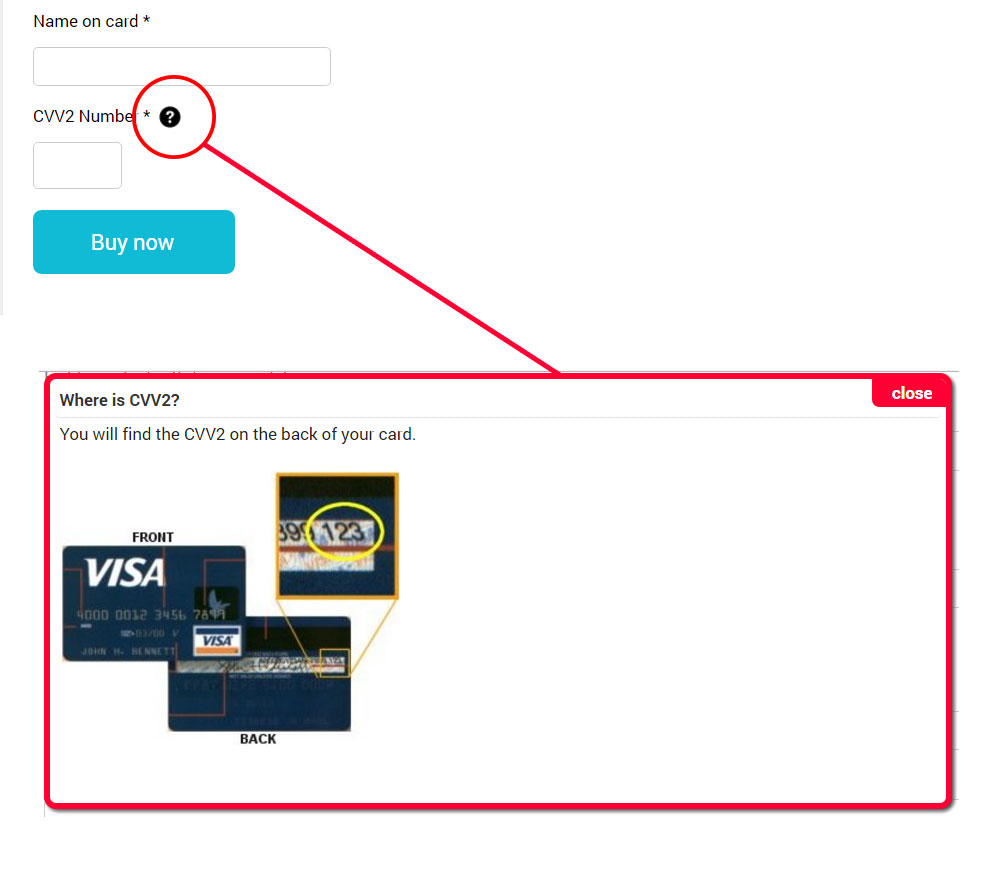
Following on from offering explanations as to why you require a certain piece of customer’s data, providing a description of what data is required is important. What may seem straightforward for one customer to fill out may not be apparent to the next. Be sure to provide descriptions on fields that may require further explanation for example “CVV – Card verification value” when filling out credit card details. An example of this is Book Depository’s description pop-up

Validation and error messages
Making sure a customer fills out order details correctly is paramount with data validation playing a large role in the ordering process. How and when errors are presented to a customer informing them they have filled a field out incorrectly is very important to the overall experience.
Live form validation has increasingly become a solution for making the process easier. Live validation will present any errors as the customer is inputting the data instead of the traditional method of presenting the errors once the customer clicks the submit button. Implementing live validation into your checkout process could vastly improve the customer’s experience.
Think about it from the customer’s point of view
There is no escaping the fact that you need to collect the customer’s order details in some manner. Certain services out there like PayPal or internet browsers form auto-fill options help with the process but this still relies on the user utilising these software optimisations. Think of it from a customer’s point of view. If you struggle with inputting the right data quickly and efficiently it’s certainly something that warrants attention.
Source: Baymard Institute